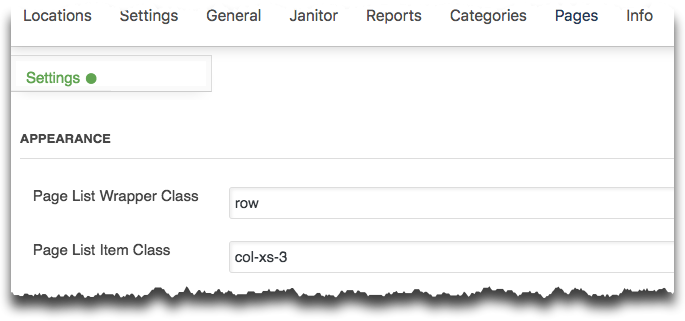
The Power add on provides settings for the CSS classes that are used to wrap the Pages list elements when rendering the slp_pages shortcode.
By default the pages list is wrapped in a div with class slp_pages_list.
Each list entry within is then inside a div with the slp_page location_details class.
While that does provide good specificity for writing custom CSS rules, it is now common for themes to use common libraries such as Bootstrap, Foundation, and Vuetify. These libraries provide pre-defined layout rules you may wish to employ to managed your Store Locator Plus layouts. Rather than write your own custom CSS rules and hope you catch all the corner cases and browser-specific rules while building a responsive design you can now deploy standards already included in your themes.
For example, use the typical 12-point grid “row” class on the Page List Wrapper Class and “col” on the Page List Item class and let the library manage the flex-box rules that give you nice orderly rows that collapse into proper columns on mobile devices.

Extending [slp_pages] Shortcode Attributes
You can specify these values in the [slp_pages] shortcode as well.
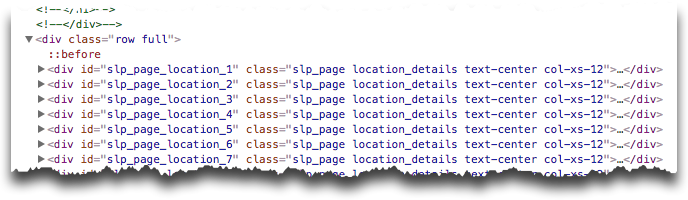
[slp_pages style="full" no_map=”1” pages_directory_entry_css_class="slp_page location_details text-center col-xs-12"]
This generates HTML similar to the following: