A. A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. In other words, a Shortcode = shortcut.
Use Dial Link For Phone Setting
Included in MySLP Professional and WPSLP Experience.
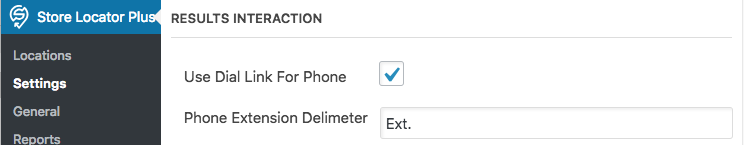
Find it under Settings | Results | Results Interaction
When the Use Dial Link for Phone Setting is checked it will make the phone number in your locations results clickable to auto dial by adding a tel: based hyperlink.

The dial-ready hyperlink will be used wherever the [slp_location] shortcode is used. This includes the results under the map, directory landing pages, and in Store Pages if the [slp_location] shortcode is used instead of the [storepage field=”phone”] shortcode.
Extensions Pause
Use along with the Phone Extension Delimiter setting to handle pauses for extensions.
Formerly labelled: Make a Dial Link Phone number (clickable)
Data fields to display in results
Store Locator Plus includes a default set of data fields that is included with every installation. Various add-on packs add extended data fields.
For ALL extended data fields you can output the data in ANY info bubble, results layout, etc.if you have an add-on pack that allows you to change the layouts (Experience add-on) or if you are using the SLP SaaS Professional level Plan.
Q. How do I change this heading “Dealers and Contractors” in the template of the Above & Beyond NyloBoard Rev 04 style?
Q: How can I make the location name clickable and redirect to the web-site?
You can change the results Layout with the Experience Add-on by using a combination of shortcodes and html. i.e. Example see Results Layout :
<a href=”[slp_location url]”[slp_location name]</a>
Use text
Force the data to be passed trough the HTML parser
Set map view
You can change the built-in Google map view to any that Google has to offer “hybrid, road map, satellite (aerial), terrain” The settings are under Store Locator Plus/ Settings/Map ,scroll down to the section under Appearance and use the drop down under Map Type to change and then save changes.
If you are on MYSLP you will see the StoreLocatorPlus panel in the left admin panel, select settings/map.

Directory City/State/Country Filters
The directory feature of the Power add on allows you to quickly build a directory-style listing on your pages to show a list of cities, states, or countries where you have locations.
The [slp_directory] shortcode used to build this listing can be combined with a landing_page attribute to quickly refer your site visitors to an interactive map showing your locations in the selected city, state, or country.
How to Change The Find Button Text
The find button text is most easily changed via the WPSLP Experience add on. or the MYSLP Professional or Enterprise level plan
Additional Layout Shortcodes with Power Add-on
If you have the Power Add-on in addition to the Experience Add-on you have additional fields that can be displayed with the use of shortcodes and attributes.
Contact Fields
The Power Add-on has Contact Fields that can be associated with your locations for adding internal special ids for updates or to add filters. The contact fields will not automatically appear in your results on the front end.