If you have the Power Add-on in addition to the Experience Add-on you have additional fields that can be displayed with the use of shortcodes and attributes.
Contact Fields
The Power Add-on has Contact Fields that can be associated with your locations for adding internal special ids for updates or to add filters. The contact fields will not automatically appear in your results on the front end.
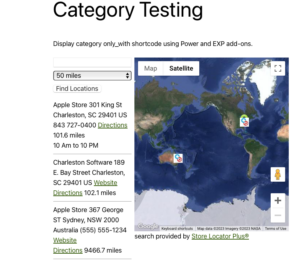
Use the following shortcodes in the results layout to display the contact field data in your results:
[slp_location data.contact]
[slp_location data.first_name]
[slp_location data.last_name]
[slp_location data.title]
[slp_location data.department]
[slp_location data.training]
[slp_location data.facility_type]
[slp_location data.office_phone]
[slp_location data.mobile_phone]
[slp_location data.contact_fax]
[slp_location data.contact_email]
[slp_location data.office_hours]
[slp_location data.contact_address]
[slp_location data.notes]
[slp_location data.introduction]
[slp_location data.year_established]
[slp_location data.county]
[slp_location data.title]
[slp_location data.district]
[slp_location data.region]
[slp_location data.territory]
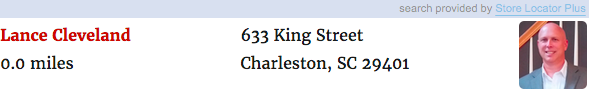
[slp_location data.contact_image]
[slp_location data.contact_image_html] is a special shortcode that puts the raw contact image URL into an <img> html tag using the contact image value as the image source. You can use CSS to further refine the image layout including the size, position and other attributes.

Example:
To add the attribute for the contact field “Last Name” and/or “Title” to appear in your results you would add the following where you want the field to appear. The default results layout for plugin style Twenty sixteen rev 5 with the added attributes:
</div>
Category

Add Ons That Support This Feature